| المعلومات | | الكاتب: | | | اللقب: | Admin | | الرتبه: | | | الصورة الرمزية | | | البيانات | | الجنس : |  | | عدد المساهمات : | 1357 | | السٌّمعَة : | 36 | | تاريخ التسجيل : | 28/08/2014 | | الموقع : | بيت الجزائر لكل العرب |
| الإتصالات | | الحالة: | | | وسائل الإتصال: | |
| موضوع: كود انبثاق الصور بشكل رائع فى المواضيع  الأحد 22 مارس 2015 - 19:01 الأحد 22 مارس 2015 - 19:01 |
| 
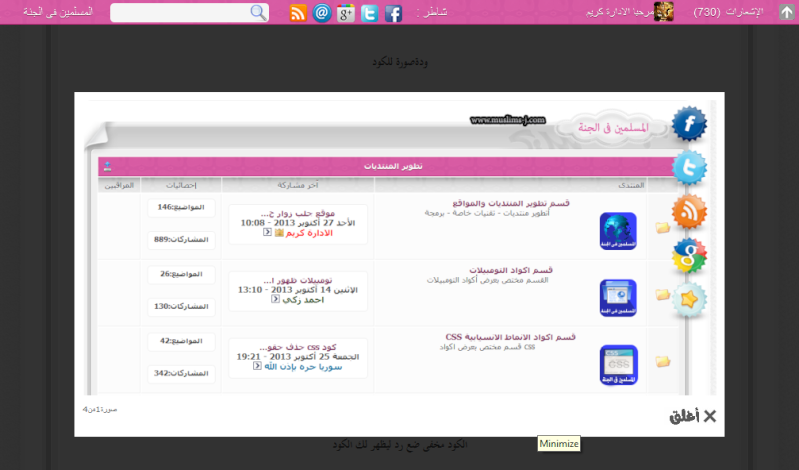
كود انبثاق الصور بشكل رائع فى المواضيع كما فى الصورة التالية  [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]وعند الضغط على الصورة يظهرها بشكل منبثق ورائع ويمكنك تغير الصورة (التالى او السابق ) كما فى الصورة التالية  [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]والان ناتى للكود وطريقة تركيبة اولا ضع الكود التالى فى الجافا سكربت - الكود:
-
$(function($){$('.postbody
img').slideDown(1,function(){if($(this).height()>120){$(this).replaceWith('<a
rel="lightbox-atomium" href="'+$(this).attr('src')+'"
title="muslims-j.com"><img src="'+$(this).attr('src')+'"
title="أضغط على الصورة لتشهدها بحجمها
الطبيعي"></a>')}});$(".postbody
a[href]").filter(function(){return/\.(jpg|png|gif|bmp|dib|jpeg)$/i.test(this.href)}).attr({'rel':'lightbox-atomium','title':'muslims-j.com'})});(function(w){var
E=w(window),u,f,F=-1,n,x,D,v,y,L,r,m=!window.XMLHttpRequest,s=[],l=document.documentElement,k={},t=new
Image(),J=new
Image(),H,a,g,p,I,d,G,c,A,K;w(function(){w("body").append(w([H=w('<div
id="lbOverlay" />')[0],a=w('<div id="lbCenter"
/>')[0],G=w('<div id="lbBottomContainer"
/>')[0]]).css("display","none"));g=w('<div id="lbImage"
/>').appendTo(a).append(p=w('<div style="position: relative;"
/>').append([I=w('<a id="lbPrevLink" href="#"
/>').click(B)[0],d=w('<a id="lbNextLink" href="#"
/>').click(e)[0]])[0])[0];c=w('<div id="lbBottom"
/>').appendTo(G).append([w('<a id="lbCloseLink" href="#"
/>').add(H).click(C)[0],A=w('<div id="lbCaption"
/>')[0],K=w('<div id="lbNumber" />')[0],w('<div
style="clear: both;"
/>')[0]])[0]});w.slimbox=function(O,N,M){u=w.extend({loop:false,overlayOpacity:0.8,overlayFadeDuration:400,resizeDuration:400,resizeEasing:"swing",initialWidth:250,initialHeight:250,imageFadeDuration:400,captionAnimationDuration:400,counterText:"صورة
{x} من
{y}",closeKeys:[27,88,67],previousKeys:[37,80],nextKeys:[39,78]},M);if(typeof
O=="string"){O=[[O,N]];N=0}y=E.scrollTop()+(E.height()/2);L=u.initialWidth;r=u.initialHeight;w(a).css({top:Math.max(0,y-(r/2)),width:L,height:r,marginLeft:-L/2}).show();v=m||(H.currentStyle&&(H.currentStyle.position!="fixed"));if(v){H.style.position="absolute"}w(H).css("opacity",u.overlayOpacity).fadeIn(u.overlayFadeDuration);z();j(1);f=O;u.loop=u.loop&&(f.length>1);return
b(N)};w.fn.slimbox=function(M,P,O){P=P||function(Q){return[Q.href,Q.title]};O=O||function(){return
true};var N=this;return N.unbind("click").click(function(){var
S=this,U=0,T,Q=0,R;T=w.grep(N,function(W,V){return
O.call(S,W,V)});for(R=T.length;Q<R;++Q){if(T[Q]==S){U=Q}T[Q]=P(T[Q],Q)}return
w.slimbox(T,U,M)})};function z(){var
N=E.scrollLeft(),M=E.width();w([a,G]).css("left",N+(M/2));if(v){w(H).css({left:N,top:E.scrollTop(),width:M,height:E.height()})}}function
j(M){if(M){w("object").add(m?"select":"embed").each(function(O,P){s[O]=[P,P.style.visibility];P.style.visibility="hidden"})}else{w.each(s,function(O,P){P[0].style.visibility=P[1]});s=[]}var
N=M?"bind":"unbind";E[N]("scroll
resize",z);w(document)[N]("keydown",o)}function o(O){var
N=O.keyCode,M=w.inArray;return(M(N,u.closeKeys)>=0)?C():(M(N,u.nextKeys)>=0)?e():(M(N,u.previousKeys)>=0)?B():false}function
B(){return b(x)}function e(){return b(D)}function
b(M){if(M>=0){F=M;n=f[F][0];x=(F||(u.loop?f.length:0))-1;D=((F+1)%f.length)||(u.loop?0:-1);q();a.className="lbLoading";k=new
Image();k.onload=i;k.src=n}return false}function
i(){a.className="";w(g).css({backgroundImage:"url("+n+")",visibility:"hidden",display:""});w(p).width(k.width);w([p,I,d]).height(k.height);w(A).html(f[F][1]||"");w(K).html((((f.length>1)&&u.counterText)||"").replace(/{x}/,F+1).replace(/{y}/,f.length));if(x>=0){t.src=f[x][0]}if(D>=0){J.src=f[D][0]}L=g.offsetWidth;r=g.offsetHeight;var
M=Math.max(0,y-(r/2));if(a.offsetHeight!=r){w(a).animate({height:r,top:M},u.resizeDuration,u.resizeEasing)}if(a.offsetWidth!=L){w(a).animate({width:L,marginLeft:-L/2},u.resizeDuration,u.resizeEasing)}w(a).queue(function(){w(G).css({width:L,top:M+r,marginLeft:-L/2,visibility:"hidden",display:""});w(g).css({display:"none",visibility:"",opacity:""}).fadeIn(u.imageFadeDuration,h)})}function
h(){if(x>=0){w(I).show()}if(D>=0){w(d).show()}w(c).css("marginTop",-c.offsetHeight).animate({marginTop:0},u.captionAnimationDuration);G.style.visibility=""}function
q(){k.onload=null;k.src=t.src=J.src=n;w([a,g,c]).stop(true);w([I,d,g,G]).hide()}function
C(){if(F>=0){q();F=x=D=-1;w(a).hide();w(H).stop().fadeOut(u.overlayFadeDuration,j)}return
false}})(jQuery);if(!/android|iphone|ipod|series60|symbian|windows
ce|blackberry/i.test(navigator.userAgent)){jQuery(function($){$("a[rel^='lightbox']").slimbox({},null,function(el){return(this==el)||((this.rel.length>8)&&(this.rel==el.rel))})})}
وسجل ثم ضع الكود التالى فى اكواد CSSلوحة الادارة /مظهر المنتدى /الصور والالوان /الالوان /اكواد CSS وضع الكود التالى وسجل الكود - الكود:
-
/*-----Programming code byMahmoud TalaaT& sam hameed-----*/
#lbOverlay{
position:fixed;z-index: 999;
left:0;
top:0;
width:100%;
height:100%;
Mahmoud TalaaT;
background-color:#000;
cursor:pointer;
}
#lbCenter,#lbBottomContainer{
position:absolute;
Mahmoud TalaaT;
z-index: 999;overflow:hidden;
background-color:#fff;
}
.lbLoading{
background:#fff url(http://i27.servimg.com/u/f27/14/67/90/38/novfao10.gif) no-repeat center;
}
#lbImage{
position:absolute;left:0;top:0;border:10px solid #fff;background-repeat:no-repeat;}
#lbPrevLink,#lbNextLink{
display:block;
Mahmoud TalaaT;
position:absolute;
top:0;
width:50%;
outline:none;
}
#lbPrevLink{
left:0;
}
#lbPrevLink:hover{
background:transparent url(http://i41.servimg.com/u/f41/14/81/17/27/211.png) no-repeat 0 15%;
}
#lbNextLink{
right:0;}
#lbNextLink:hover{
background:transparent url(http://i41.servimg.com/u/f41/14/81/17/27/310.png) no-repeat 100% 15%;
}
#lbBottom{
font-family:Verdana, Arial, Geneva, Helvetica, sans-serif;font-size:10px;color:#666;line-height:1.4em;
text-align:left;
Mahmoud TalaaT;
border:10px solid #fff;
border-top-style:none;
}
#lbCloseLink{
display:block;
float:right;
Mahmoud TalaaT;
width:66px;height:22px;
background:transparent url(http://i41.servimg.com/u/f41/14/81/17/27/110.png) no-repeat center;
outline:none;
Mahmoud TalaaT;
margin:5px 0;
}
#lbCaption,#lbNumber{
margin-right:71px;
}
.postbody img{
max-width:450px;
}
/*-----Programming code byMahmoudTalaat&samhamed-----*/
وسجل وثم نذهب الى التومبيلات والقوالب ونعدل على قالب المواضيع viewtopic_bodyليجعلة يعمل على الصور بداخل المواضيع فقط لوحة الادارة /مظهر المنتدى /التومبيلات والقوالب /viewtopic_bodyونبحث عن الكود التالى - الكود:
-
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({
'selector' : '.postbody', 'max_width' :
{switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' :
{switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
ونستبدلة بالكود التالى - الكود:
-
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[$(resize_images({
'selector' : '.postbody', 'max_width' :
{switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' :
{switch_image_resize.IMG_RESIZE_HEIGHT} }));//]]></script>
<!-- END switch_image_resize -->
وسجل وانشر
وثم اخر خطوة ليعمل الكود بشكل جيد
اذهب الى
لوحة إدارة - إدارة عامة -الرسائل و الإيميلات -تشكيل - المساهمات و المواضيع تعديل ابعاد الصور التي يضعها الأعضاء في المساهمات : نقوم بتفريغ المربعات كما فى الصورة التالية : [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
وسجل
ومبرووووك عليك |
|



