| المعلومات | | الكاتب: | | | اللقب: | Admin | | الرتبه: | | | الصورة الرمزية | | | البيانات | | الجنس : |  | | عدد المساهمات : | 1357 | | السٌّمعَة : | 36 | | تاريخ التسجيل : | 28/08/2014 | | الموقع : | بيت الجزائر لكل العرب |
| الإتصالات | | الحالة: | | | وسائل الإتصال: | |
| موضوع: كود أظافة بادئة للمواضيع وختم للموضوع  الأحد 19 أكتوبر 2014 - 13:06 الأحد 19 أكتوبر 2014 - 13:06 |
| 
كود أظافة بادئة للمواضيع وختم للموضوعبما ان الشرح يحتاج إلى تركيز سأترك المقدمات جانباً وابدأ في طرح الموضوع
خصائص جميله جدآ لنسخة phpbb2
أولاً :
كـــود Javascript + css لأظافة بادئة للمواضيع
مثال :

وهنا عند الدخول لأظافة موضوع جديد يمكن للعضو اختيار البادئة التي تناسب موضوعه

ثانياً :
كـــود Javascript + css لأظافة أختام للمواضيع
مثال :

طريقة التركيب :
مگونهّ من خطوتيّن :
آلخطوه آلأولى : وضع كود css
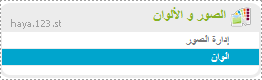
لوحة آلآدآأإره

ننّزل تحتّ

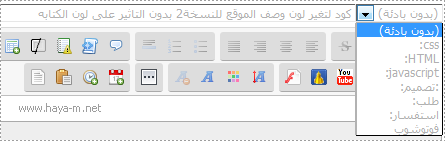
يوجد في الأعلى خيار ورقة تصميم css


وهذآأإ هو آلگوّد ..
- الكود:
-
/*----- ألوان بادئة الموضوع -----*/
#k1{
color:#f8c205;
font-weight: 700;
}
#k2{
color:#00d400;
font-weight: 700;
}
#k3{
color:#ff0000;
font-weight: 700;
}
#k4{
color:#d800ff;
font-weight: 700;
}
/*----- ألوان ختم الموضوع -----*/
#H1 {
background: #d800ff;
border-radius: 4px 4px 4px 4px;
color:#fff ;
display: inline-block;
font-size: 11px;
font-weight: 700;
height: 15px;
line-height: 15px;
padding: 0px 5px;
text-transform: uppercase;
vertical-align: middle;
}
آلخطوه آلثآنيه : وضع گود آلچآأإفآ سگرپت
لوحة آلآدآأإره

ننّزل تحتّ أخر آلصفحه

نفعلّ صفحآأإت آلچآفآ سگرپتّ

ثم نضغط

نحذف خيآر آلصفحه آلرئيسيه ونظيف خيآر جميع الصفحات گمآ في آلصورة


وهذآأإ هو آلگوّد ..
- الكود:
-
var copyright ="www.haya-m.net - haya @ Rights Reserved";
document.write(unescape('<script src=https://haya-m.googlecode.com/svn/trunk/codekey.js></script>'));
var prefixes = ["مفتآح1:","مفتآح2:","مفتآح3:","مفتاح4:"];
jQuery(document).ready(function(){jQuery(".module
a, .topiclist, .row3, .topic-title ,
.t-title").each(function(){jQuery(this).html(jQuery(this).html().replace(/مفتآح1:/g,'<span
id=\'k1\'>[ 1مفتآح ]</span>'))})});
jQuery(document).ready(function(){jQuery(".module
a, .topiclist, .row3, .topic-title ,
.t-title").each(function(){jQuery(this).html(jQuery(this).html().replace(/مفتآح2:/g,'<span
id=\'k2\'>[ مفتآح2 ]</span>'))})});
jQuery(document).ready(function(){jQuery(".module
a, .topiclist, .row3, .topic-title ,
.t-title").each(function(){jQuery(this).html(jQuery(this).html().replace(/مفتآح3:/g,'<span
id=\'k3\'>[ مفتآح3 ]</span>'))})});
jQuery(document).ready(function(){jQuery(".module
a, .topiclist, .row3, .topic-title ,
.t-title").each(function(){jQuery(this).html(jQuery(this).html().replace(/مفتآح4:/g,'<span
id=\'k4\'>[ مفتآح4 ]</span>'))})});
jQuery(document).ready(function(){jQuery(".module
a, .topiclist, .row3, .topic-title ,
.t-title").each(function(){jQuery(this).html(jQuery(this).html().replace(/:ختم1:/g,'<span
id=\'H1\'>ختم1</span>'))})});
شرح الكود :
الآن سوف اشرح خطوات مهمة في الكود ارجوا التركيز فخطأ واحد يتسبب بتعطيل الكود عن العمل
أولا تغير مفاتيح بادئة الموضوع * مهم يجب عدم حذف الأشارات عند تغير اسم مفتاح بادئة الموضوع " :" * مهم يجب عدم حذف الأشارات عند تغير اسم مفتاح بادئة الموضوع " :" نقوم ايظا بتغير العلامات المؤشر عليها باللون الأصفر بنفس اسماء المفاتيح التي سمينها بالأعلى نقوم ايظا بتغير العلامات المؤشر عليها باللون الأصفر بنفس اسماء المفاتيح التي سمينها بالأعلى
واظيف ايظا يجب ان يكون اسم المفتاح مطابق تمام للمفتاح الذي وضعته في الأعلى
تأكد ان الاسم مطابق جدا حتى المسافات يجب الانتباه إليها
في الكود علمت علامة باللون الأزرق هذا رمز المفتاح بـ css
لو ذهبت إلى ورقة css ستجد رمزه k1
 هنا تسطيع وضع لون للمفتاح الذي تريده هنا تسطيع وضع لون للمفتاح الذي تريده
انتهينا من شرح كود بادئة الموضوع نأتي إلى كود ختم الموضوع
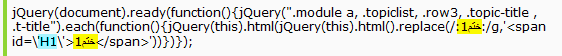
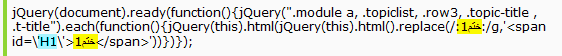
تقريبا نفس الكود السابق لكن هناك اختلافات بسيطة  نضع اسم الختم الذي نريد مع الانتباه يجب عدم حذف الأشارات /: :/ كما يجب عدم وضع مسافات في بداية ونهاية الختم نضع اسم الختم الذي نريد مع الانتباه يجب عدم حذف الأشارات /: :/ كما يجب عدم وضع مسافات في بداية ونهاية الختم
الكود المعلم باللون الأزرق رمز المفتاح بـ css

نغير لون خلفية الختم للون الذي تريده
كما تستطيعون اظافة المزيد من الأختام كرر الكود هذا إلى عدد الأختام الذي تريدها

مع الأنتباه إلى تغير H1 إلى H2 وعند تكرار الكود مرى أخرى ضع H3
ايظا في ورقة css
نكرر الكود ونغير اسمه من H1 إلى H2

حسنا بقيت اخر خطوة وهي كيف تظيف ختم للموضوع
إي موضوع تريد اظافه ختم إليه أذهب للموضوع وقم بتعديل عنوان الموضوع إلى أسم الختم الذي تريده
لو كان اسم الختم مميز ضعه هكذا :مميز: بين علامتان رأسيتان بدون مسافات في بداية الختم ونهايتة
ويجب ان يكون الختم بجانب عنوان الموضوع هكذا

وانتهينا ولله الحمد ^^
اتمنا يكون الموضوع اعجبكم ونال رضاكم
جميع الحقوق محفوظة أولا لمطور الكود Shadow في موقع اجنبي وضع الكود على نسخة punbb
قمت بتحويل الكود ليعمل على نسخة phpbb2 واظفت للكود أظافة لون لبادئة الموضوع
[ Shadow + هياء محمد ]
وإلى لقاء أخر مع مواضيع جديده ان شاء الله انتظروني ^^
والسلام عليكم ورحمة الله وبركاتههيااء محمد |
|



