| المعلومات | | الكاتب: | | | اللقب: | Admin | | الرتبه: | | | الصورة الرمزية | | | البيانات | | الجنس : |  | | عدد المساهمات : | 1357 | | السٌّمعَة : | 36 | | تاريخ التسجيل : | 28/08/2014 | | الموقع : | بيت الجزائر لكل العرب |
| الإتصالات | | الحالة: | | | وسائل الإتصال: | |
| موضوع: نفبار حوف نت الاحترافي بدون تومبيلات  الأحد 25 يناير 2015 - 13:21 الأحد 25 يناير 2015 - 13:21 |
| 
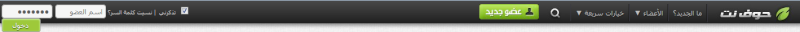
نفبار حوف نت الاحترافي بدون تومبيلات الكود : لوحة الإدارة - عناصر إضافية - البوابة والعناصر - إدارة العناصر المستقلة - إنشاء عنصر شخصي - تكتب اسم العنصر : نافبار الزواروتضع في مصدر العنصر هذا الكود : - الكود:
-
<div style="left: 0px; overflow: visible; width: 100%; position: fixed; top: 0px; height: 25px;" align="left">
<!-- نافبار حوف نت -->
<ul class="menu" >
<li><a href="/" alt="منتديات حوف نت " title="الصفحة الرئيسية"><img src="رابط صورة اسم المنتدى في النفبار" /></a></li>
<li><a title="جديد مواضيع المنتدى" href="/feed/" >جديد المنتدى</a></li>
<li><a title="الاعضاء" href="#">خدماتنا ▼ </a>
<ul>
<li><a title="اطلب منتدى في بي مجانا" href="/c6-category" class="documents" > » خدمات منتديات VB</a></li>
<li><a title="تطوير منتديات احلى منتدى" href="/c111-category" > » تطوير احلى منتدى </a></li>
<li><a title=" طلبات منتدى مجانى" href="/c50-category" class="signout" > » طلبات التصاميم </a></li>
</ul>
<li><a title="للاتصال بمدير المنتدى" href="/contact" class="documents" >أتصل بنا </a></li>
<li><a title="البحث داخل المنتدى" href="/search"><img src="http://i33.servimg.com/u/f33/16/83/50/82/112.png" /></a>
<li><a title="التسجيل في المنتدى" href="/register"><img src="http://i76.servimg.com/u/f76/12/22/94/86/21310.png" /></a>
</ul>
<style Type="Text/css">
/* Reset */
.menu,
.menu ul,
.menu li,
.menu a {margin: 0; padding: 0; border: none; outline: none;}
/* Menu */
.menu {height: 42px; width: 100%; background: #2e2e2e;
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.3);
background: -webkit-linear-gradient(top, #494949 0%,#202020 100%);
background: -moz-linear-gradient(top, #494949 0%,#202020 100%);
background: -o-linear-gradient(top, #494949 0%,#202020 100%);
background: -ms-linear-gradient(top, #494949 0%,#202020 100%);
background: linear-gradient(top, #494949 0%,#202020 100%); }
.menu li {position: relative; list-style: none; float: right; display: block; height: 40px;}
/* Links */
.menu li a { display: block; padding: 0 8px; margin: 6px 0; line-height: 30px;
text-decoration: none; border-left: 1px solid #393942; border-right: 1px solid #161616;
font-family: Tahoma; font-weight: bo#ld; font-size: 12px; color: #bdbdbd; text-shadow: 1px 1px 1px rgba(0,0,0,.6);}
.menu li:hover > a { color: #8fde62; }
/* Sub Menu */
.menu ul { position: absolute; top: 40px; left: 0; opacity: 0; background: #1f2024;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s; }
.menu li:hover > ul { opacity: 1;}
.menu ul li { height: 0; overflow: hidden; padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s; }
.menu li:hover > ul li { height: 34px; overflow: visible; padding: 0;}
.menu ul li a {width: 130px; padding: 4px 0 4px 40px; margin: 0; border: none; border-bottom: 1px solid #353539;}
.menu ul li:last-child a { border: none; }
</style>
<!-- نافبار حوف نت نهاية--><div style="left: 3px; overflow: visible; width: 450px; position: absolute; top: 10px; height: 30px;" align="center">
<form action="/login" method="post" dir="rtl">
<input name="username" value="اسم العضو" onclick="if (this.value == 'اسم العضو') this.value = '';" onblur="if (this.value == '') this.value = 'اسم العضو';" size="9" maxlength="40" type="text">
<input name="password" value="كلمه سر" onclick="if (this.value == 'كلمه سر') this.value = '';" onblur="if (this.value == '') this.value = 'كلمه سر';" size="9" maxlength="32" type="password">
<input class="mainoption" name="login" value="دخول" size="9" type="submit">
<input name="autologin" checked="true" type="checkbox">
<font title="تذكر بياناتي في المرة القادمة" color="#4F4F4F" size="1" >تذكرني</font>
<a title="استعادة كلمه السر من هنا" href="/profile?mode=sendpassword"><font color="#3DAC0B" size="1">| نسيت كلمة السر؟ |</font></a>
<a title="سجل كعضو جديد" href="/register"><font color="#3DAC0B" size="2"><b> عضو جديد</b></font></a>
</form>
</div>
ثم اضغط سجل .. الكود الثاني : ثم اضغط علي (إنشاء عنصر شخصي) مرة أخري واكتب اسم العنصر : نافبار ألاعضاء .. وفي مصدر العنصر ضع هذا الكود : - الكود:
-
<div style="left: 0px; overflow: visible; width: 100%; position: fixed; top: 0px; height: 25px;" align="left">
<!-- نافبار منتديات حوف نت -->
<ul class="menu">
<li><a
href="/" alt="منتديات حوف نت" title="الصفحة الرئيسية"><img
src="رابط صورة اسم المنتدى في النفبار" /></a></li>
<li><a title="جديد مواضيع المنتدى" href="/feed/">جديد المنتدى</a></li>
<li><a title="الاعضاء" href="#">خدماتنا ▼ </a>
<ul>
<li><a
title="اطلب منتدى في بي مجانا" href="/c20-category"
class="documents"> » خدمات منتديات VB </a></li>
<li><a
title="تطوير منتديات احلى منتدى" href="/c81-category"
class="messages"> » تطوير احلى منتدى </a></li>
<li><a title=" طلبات التصاميم" href="/c50-category" class="signout"> » طلبات التصاميم </a></li>
</ul>
</li>
<li><a title="الاعضاء" href="#">روابط مهمة ▼ </a>
<ul>
<li><a
title="قوانين المنتدى" href="رابط القوانين" class="documents"> » قوانين المنتدى </a></li>
<li><a
title="قوانين الإشراف" href="/t1076-topic" class="messages"> » قوانين الإشراف </a></li>
<li><a title="تغيير كلمات السر" href="/f114-montada" class="signout"> » تغيير كلمات السر </a></li>
</ul>
</li>
<li><a title="للاتصال بمدير المنتدى" href="/contact" class="documents">أتصل بنا </a></li>
<li><a
title="خيارات سريعة" href="#"><img
src="http://i49.servimg.com/u/f49/16/89/40/74/uoouo11.png"
/></a>
<ul>
<li><a
title="جميع مشاركاتي" href="/search.forum?search_id=egosearch"
class="messages"> » جميع مشاركاتي </a></li>
<li><a
title="مواضيع لم يرد عليها" href="/search.forum?search_id=unanswered"
class="signout"> » مواضيع لم يرد عليها </a></li>
<li><a
title="هنا يتم عرض المواضيع التي اضيفت بعد آخر زيارة لك"
href="/search?search_id=newposts" class="signout"> » الجديد منذ آخر
زيارة </a></li>
</ul>
</li>
<li><a
title="الرسائل الخاصة" href="/privmsg?folder=inbox"><img
src="http://i33.servimg.com/u/f33/16/83/50/82/115.png" /></a>
</li>
<li><a
title="البيانات الشخصية" href="/profile?mode=editprofile"><img
src="http://i33.servimg.com/u/f33/16/83/50/82/215.png" /></a>
</li>
<li><a
title="البحث داخل المنتدى" href="/search"><img
src="http://i33.servimg.com/u/f33/16/83/50/82/112.png" /></a>
</li></ul>
<style type="Text/css">
/* Reset */
.menu,
.menu ul,
.menu li,
.menu a {margin: 0; padding: 0; border: none; outline: none;}
/* Menu */
.menu {height: 42px; width: 100%; background: #2e2e2e;
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.3);
background: -webkit-linear-gradient(top, #494949 0%,#202020 100%);
background: -moz-linear-gradient(top, #494949 0%,#202020 100%);
background: -o-linear-gradient(top, #494949 0%,#202020 100%);
background: -ms-linear-gradient(top, #494949 0%,#202020 100%);
background: linear-gradient(top, #494949 0%,#202020 100%); }
.menu li {position: relative; list-style: none; float: right; display: block; height: 40px;}
/* Links */
.menu li a { display: block; padding: 0 8px; margin: 6px 0; line-height: 30px;
text-decoration: none; border-left: 1px solid #393942; border-right: 1px solid #161616;
font-family: Tahoma; font-weight: bo#ld; font-size: 12px; color: #bdbdbd; text-shadow: 1px 1px 1px rgba(0,0,0,.6);}
.menu li:hover > a { color: #8fde62; }
/* Sub Menu */
.menu ul { position: absolute; top: 40px; left: 0; opacity: 0; background: #1f2024;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s; }
.menu li:hover > ul { opacity: 1;}
.menu ul li { height: 0; overflow: hidden; padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s; }
.menu li:hover > ul li { height: 34px; overflow: visible; padding: 0;}
.menu ul li a {width: 130px; padding: 4px 0 4px 40px; margin: 0; border: none; border-bottom: 1px solid #353539;}
.menu ul li:last-child a { border: none; }
</style>
<!--
نافبارحوف نت نهاية--><div style="left: 46px; overflow: visible;
width: 300px; position: absolute; top: 12px; height: 30px;"
align="center"><div style="text-align: left;"><font
color="#C0C0C0" size="2">مرحباً بك يا
<b>{USERNAME}</b></font><a
href="/login?logout"><font size="2"> [ خروج ]
</font></a></div>
<style type="Text/css"></style>
</div><div
style="left: 20px; overflow: visible; width: 15px; position: absolute;
top: 7px; height: 30px;" align="center">
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('#register .forumline td.row1 img', data).attr('src');
if(link){
jQuery('#avatar').html('<center><img src="'+link+'" alt=""></center>');
}else{
jQuery('#avatar').html('');
}
});
});
</script><div id="avatar"></div>
<style type="Text/css">
#avatar img{
max-height: 27px;
max-width: 27px;
border: 1px solid #4F4F4F;
border-radius: 4px; }
</style>
</div>
</div> ثم سجل |
|



